서문
인터넷 코딩 강의 사이트 스파르타 코딩클럽의 웹개발 종합반 102기의 1주차 강의를 전부 보고 작성한 개발일지입니다.
요약
웹개발에 필요한 기본지식를 담은 강의였다. 서버와 클라이언트, 웹페이지를 구성하는 HTML, CSS, Javascript의 기본적인 이해를 얻었다.
배운 점
기본에 충실한 웹페이지 제작
나는 처음부터 독학을 프레임워크로 시작하여 HTML, CSS, 자바스크립트만을 가지고 웹페이지를 만들어본 적이 없었다. 그래서 이러한 기본에 충실한 강의가 더 좋게 다가왔다.

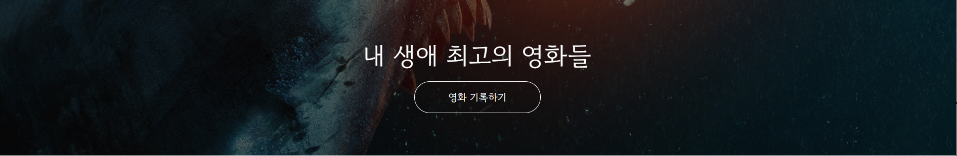
이 강의를 듣기 전에는 이런 예제도 따라만들지 못 할만큼 기초가 부실했다는 걸 느꼈다. 무언가 직접 만드는 경험은 무척이나 소중하다는 걸 깨달았다. 이전에 나라면 저렇게 똑같이 만들어주는 UI라이브러리가 없었다면 비슷하게 조차 만들 수 없었을거다. 특히 '영화 기록하기' 버튼은 기초적인 html, css 파일로 만드는 걸 따라하다보니 무척이나 쉽다는 걸 알았다. 특정 영역에 배경 이미지를 깔 때에는 아래처럼 3줄을 함께 쓰면 좋다는 걸 배웠다. background-position과 background-size는 좀 더 공부가 필요하다.
.example {
background-image: url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
}
.dark-example {
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
}'display: flex'도 어떻게 사용하면 좋은지에 대한 답을 얻었다. 요소를 나열하는데 좋은데, 보통 4줄을 함께 쓴다고 한다.
.example {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}여기서 보통 두 번째, flex-direction만 row(가로), column(세로)만 바꿔주면 가운데 정렬로 요소를 나열하는 좋은 스타일 적용이 된다. 잘 써먹을 수 있을 듯하다.
또한, 어떤 요소 하나를 화면상에 가운데 정렬을 하고 싶다면, 아래가 유용할 것이다.
.example {
width: 500px;
margin: auto;
}임의의 가로 넓이를 가지고 있다면 남은 영역을 이등분하여 각각 왼쪽, 오른쪽에 너비를 주게 되어 가운데 정렬이 된다. 이걸 몰라서 별의 별짓을 다하여 가로 중앙정렬했던 생각이 난다. 이제는 쉽게 할 수 있어서 좋다.
배우는 과정에서 쉽게 사용가능한 부트스트랩
부트스트랩은 딱히 뭔가를 설치할 필요가 없이 바로 웹페이지에 연결만 시켜주면 사용이 가능해서 편리했다. 예시 코드도 충분하게 있어서 웹페이지를 그럴듯하게 만드는데 많은 도움이 되었다. 만약 간단하게 무언가를 실습하고자 한다면 아주 편리할 것 같다.
구글 폰트로 웹사이트에 다양한 글꼴을 사용해보자
구글 한글 폰트에 들어가보면 구글에서 제공하는 한글 폰트들을 발견할 수 있다. 하나를 선택하고, 내려보면 아래 스타일 중에 선택하여 +를 누르면 된다.

고르고 나면, 맨 오른 위쪽에 있는 버튼을 클릭하면 오른쪽에 창이 뜨며, 거기서 코드를 복사해 사용하면 된다.

html에 link로 연결하는 방법과 css 파일에서 import하는 방법 두 가지가 있으니 편한 방법대로 쓰면 될 듯하다. 폰트를 가져오고 나면 별도로 준비되어있는 css 코드를 이용하여 폰트를 사용하면 끝. 편하다.
평가 ★4
전혀 아무것도 모르는 사람이라면 좀 따라하기 힘들겠다. 개념을 이해시켜서 한다기보다는 일단 따라해보고 결과를 보고, 코드와 결과를 연결시켜보는 실천적인 학습방법으로 보인다. 나는 대충 개념을 알고 있기 때문에 따라하기 급급한 대신 생각할 여유가 있으므로 좋은 강의처럼 느껴졌다. 초보자라면 일단 처음에는 따라만 해보고, 시간을 들여 체화한 다음 한 번 더 보면 좋을 강의라고 생각되었다.
'스파르타 강의 WIL' 카테고리의 다른 글
| [스파르타코딩클럽] 웹개발 종합반 - 4주차 WIL (0) | 2022.10.25 |
|---|---|
| [스파르타코딩클럽] 게임개발 종합반 - 1주차 WIL (0) | 2022.10.21 |
| [스파르타코딩클럽] 웹개발 종합반 - 3주차 WIL (0) | 2022.10.21 |
| [스파르타코딩클럽] 웹개발 종합반 - 2주차 WIL (0) | 2022.10.19 |
| 앱개발 종합반 1주차 개발일지 (0) | 2022.10.18 |